Html5 has quite the benefits when it comes to digital advertising. A majority of adverts that you see circulating the internet are currently aimed towards mobile devices of different kinds, and Html5 banner ads are the trend now. But this trend isn’t going away anytime soon, and so, we are here to look into some HTML5 Banner Best Practices that’ll help sell your product like no other.
What are Html5 banners, and why do people use them?
Html5 is the latest and most updated version of the Html language that is used widely for various purposes. But the most popular use of Html5 is its usage in Html5 banner Ads on the internet.
These banners are so popular that they can be seen almost everywhere, starting from google to youtube and even in diverse online communities or mobile Apps.
The Html5 display Ads are highly interactive and 100% responsive. So they can be used to appeal to a broader range of audiences via different devices. This can help you make more sales and also help increase your revenue by a lot.
Major Mistakes to avoid with your Html5 banner
We know that your Html5 banners increase your revenue, but do you know that bad Html5 display banners can come with more significant losses? So let us look at some common Html5 banner mistakes that you should avoid at all costs before it can do you harm!
colors can cost you a lot
Monochromatic and dull-looking banners can hardly ever grab a user’s attention. However, they set the first impression for your brand.
If you check out any Html5 banner example, you will see that brand colors play a big role in the banner’s design.
If your banner’s color scheme doesn’t fit well with your brand’s colors, your brand image may not be advertised well. But, of course, the same goes for your product’s colors.
Sure bright colors can grab a user’s attention, but a user will not necessarily be drawn to it if it isn’t tasteful enough. In fact, they will not even look at it more than once if the colors don’t go well together. So making a mistake with colors will cost you your potential clients!

HTML5 Banner Best Practices | Creative & Powerful Tips for Beginners
Font Sizes matter
Just like colors, font sizes can either attract or deter a user’s attention from your product. Therefore, there needs to be a hierarchy of things in design so that the user’s attention can shift from one element to another according to their importance.
If Font sizes are too big or too small, this hierarchy is jumbled up and might affect your banner’s user experience, which is crucial for your brand.
Although one might think that the aesthetic aspects of a Html5 display ad are the most crucial factor, the reality is that Html5 banner Ads involve almost as much user experience as any other Web product.
Make sure to keep your font sizes in check to easy on your user’s eyes and maintain the content hierarchy.
Too simple or too overwhelming
Since we already mentioned user experience, it is best that we also talk about another significant mistake that people might make while creating Html5 Banner Ads.
Those who aren’t professionals at making such banners often cannot estimate how much is too much or how little is too little. And that might take away from the user experience of their display ad when they launch it.
To avoid this problem, you need to heavily research and come up with mood boards for your banner if you are a beginner or simply keep facing this issue even if you have prior experience.
Look at your banner design from a user’s perspective instead of just thinking about selling your product. If your users are happy, your revenues will increase naturally.
Long Ads
Long Adverts are another issue that may hinder the experience of whoever is interacting with your Html5 banner.
Studies so that around 80% of users scan content, and only about 16% actually read it. The other 4% are simply outliers.
So keeping that in mind, the optimum time range of your Html5 banner Ads should be about 15 seconds maximum according to recent Html5 banner specs.
Making your banner animation longer than 15 seconds will make you lose your user’s attention in most cases.
Unstrategic Content
Another blunder that people make while creating html5 banners is that they focus so much on design and often brainstorm their content.
This unstrategic content may lead to faulty marketing of your product. And when you don’t market your products correctly, your products don’t make it big in such a competitive era.
Such mistakes can be avoided by focusing equally on both design and content.
Hire or consult professionals for each of the things mentioned above instead of putting effort into something that might not give you your desired outcome.
The 7 Best practices for Html5 banner Ads
Now that you have your mistakes all handled, you might be wondering how you can make sure that you get the most out of your Html5 banner Ads. So we are here to discuss some Html5 banners best practices to help you nail your goals!
 Keep your message short and use bolded keywords for contrast
Keep your message short and use bolded keywords for contrast
Starting off, since we mentioned goals, the written content in your banner should be strategically written to convey your aims regarding the product you are advertising clearly.
But keep in mind to not make it long and wordy to the extent that your audience starts to lose interest. You can also keep it creative but straightforward so that your product’s usage is transparent enough to them.
Bolded keywords can also play a positive role in this scenario since contrasting elements catch a user’s eye more than regular texts.
Animation grabs attention
Even the slightest of movements can grab a person’s attention. So you can only imagine how much impact a full-fledged animation might have on a user.
The days for traditional non-animated or static Html5 banner ads are over and short but creative animations are all the hype in the current world. And Html5 is the best suitable for creating such banners.
Although you may feel a bit intimidated by hearing the words “animation”, there are tons of resources and easy-to-follow tutorials online for you to look at before jumping into action. So give life to your banner ads with fun but straightforward animation snips and follow the trends.
Different dimensions For different screens
Making several versions of your Html5 banner ads in different dimensions is the most useful hack that you can practice in order to gain success.
Html5 already makes your banners responsive, meaning that they can adjust to any screen size without any distortion or aberration. But the dimensions remain fixed and are only translated on different devices to make your banners more mobile-friendly.
That said, the same dimension may not look as great on your tablet as it did on your desktop. So creating different versions of your banners with dimensions dedicated for different screens can come in handy more than you can think of.
Catchy call-to-actions and urgency
CTAs or call-to-actions is the phrase used for urging your audience to take action. Of course, this could simply be a button for “book an appointment now”, but making it sound more catchy can undoubtedly help your appeal more. Also, creating urgency for your users is just as crucial as your CTAs.
For example, you could use a limited-time offer as a tactic to create urgency among your user base to make them follow along with your call to action.
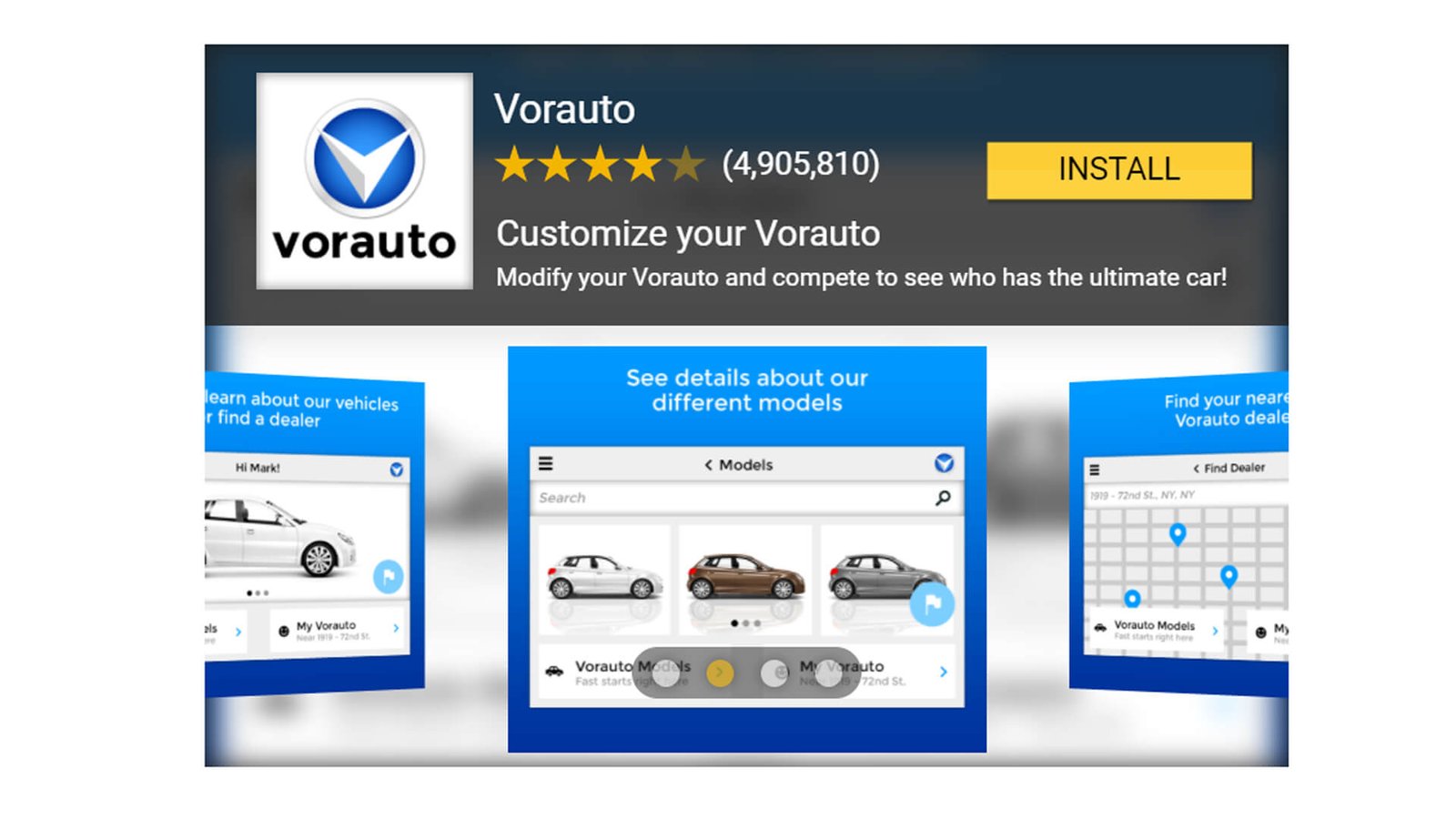
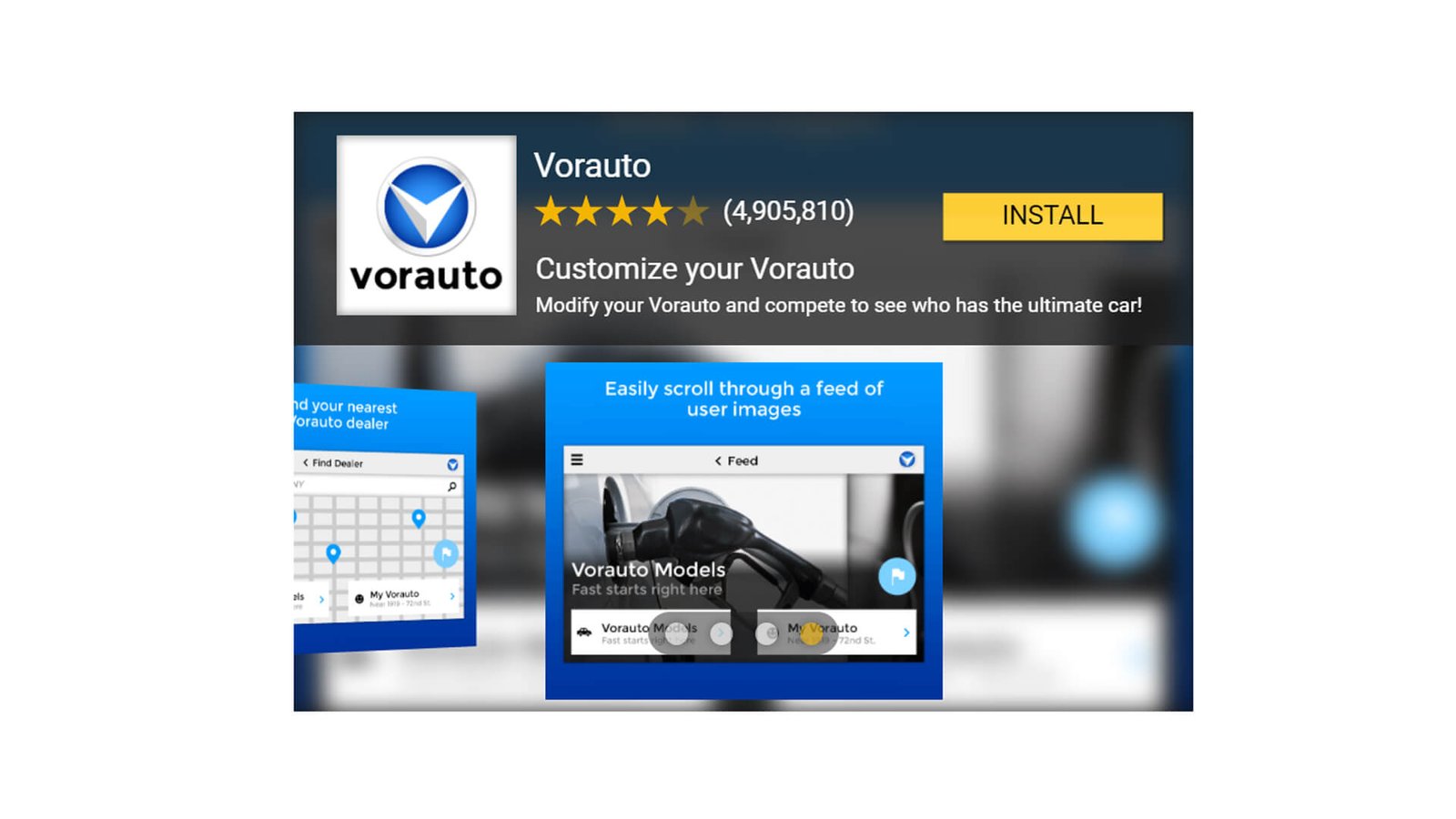
Use numbers to make your claims more valid
Numbers are essential to your banner to increase your product’s credibility.
This could be anything from your product’s rating to the number of sales you have already had. Of course, you can also tailor these stats to your benefit so that your product sees more success, but we recommend you stay honest to gain your user’s trust.
After all, increasing your product’s credibility was the initial aim. But using numbers can help gain the trust of potential buyers alongside grabbing your audience’s attention.
Add social media buttons, images, and appropriate fonts
Also, since it is the era of social media, it is only plausible that you get social with your Html5 banners.
Adding buttons directing to your brand’s website or social media profiles can come in handy than using 2D icons and writing out your contact info.
Not only that, Images and fonts should also be used to help you create a better impression to your users so that they feel the urge to interact with your html5 banner ads in one way or another.
Test Your banner before launching
Last but not least, you must test your Html5 banner before making it public. There are platforms where you can test your banner before launching them, such as Toolkit and Bannerflow.
But whichever you use, make sure to weed out and fix any faults that you can find in your static or animated Html5 banner before they could set a wrong impression on your customers and reduce your user engagement rate.
Wrapping Things Up
So that was all for the Html5 banner best practices. We hope that we could be of help and that this was an exciting read. Maybe we could look into other Html5 related content next time, but till then, have a great day!





