Sketch is what one might deem as the best Photoshop alternative to come up with a strong base for your website. But a topic that almost every sketch user questions is: how to convert sketch to HTML? So, we are here today to clear out your confusion about the matter, further on in our article.
Benefits Of Sketch to HTML Conversion

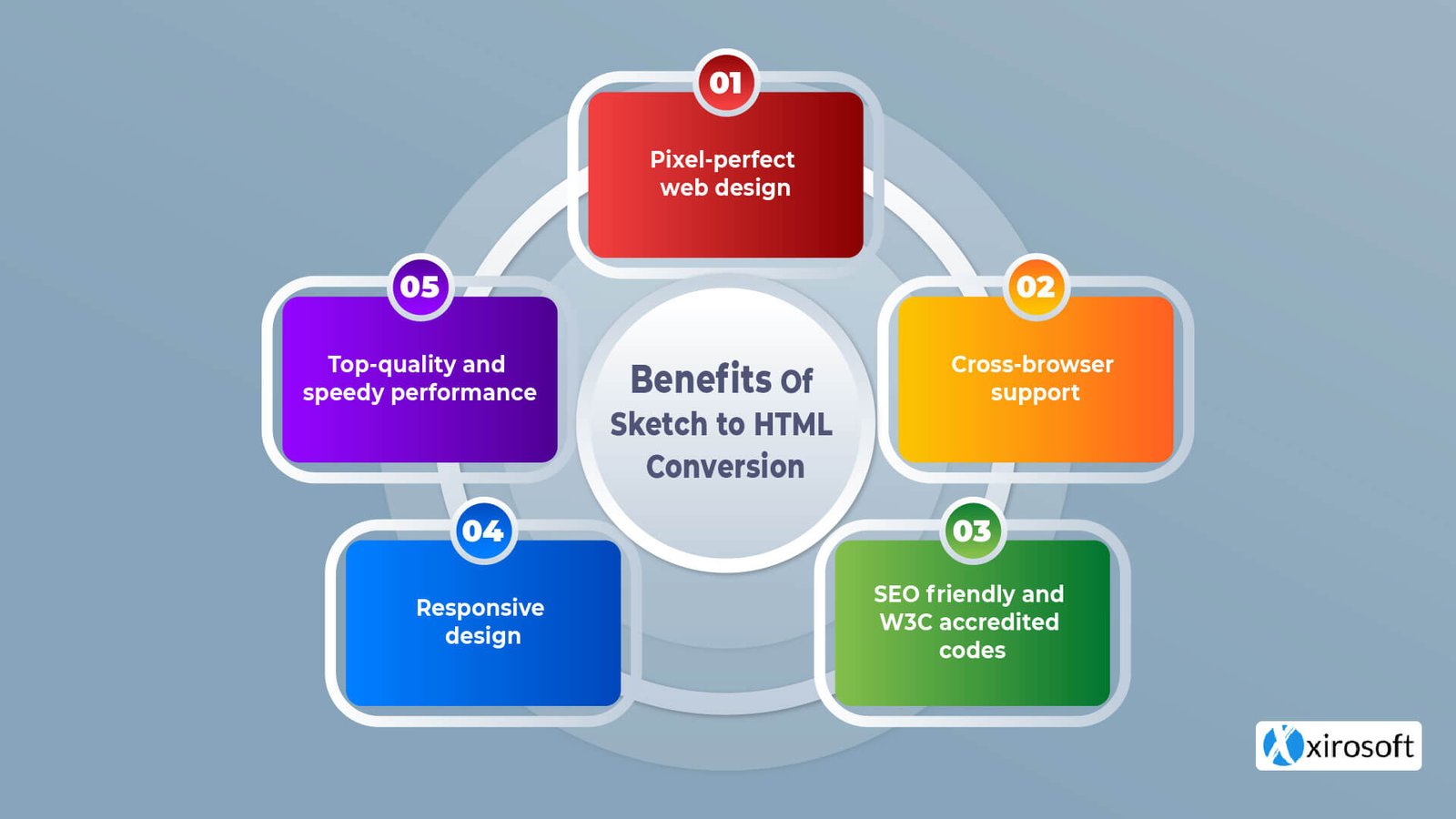
Before we dive into the actual methods, it’s important that we tell you about the benefits of sketch to HTML conversion. There are 5 core benefits that come with the conversion, which we will list and discuss below. Read on to find out more.
-
Pixel-perfect web design
Nobody wants distortion or an aberration within the design that they worked hard to create. So, using Sketch to create your design and converting the Sketch file to HTML is a great way to offer you the most pixel-perfect design for a neat outlook.
-
Cross-browser support
Another important purpose of sketch to HTML conversion is to gain 100% cross-browser compatibility. This means that the website design you create with Sketch will work smoothly across a wide variety of browsers (both popular and unpopular). As a result, your website is accessible to a larger group of users.
-
SEO friendly and W3C accredited codes
A perfect ‘sketch to HTML code’ makes a site SEO friendly. And, it helps you climb towards the SEO rank you desire. It is also W3C accredited, so your website’s readability and code formatting are flawless for users when you create the foundation of your website via sketch to HTML conversion.
-
Responsive design
sketch to HTML conversion also gives you a responsive design. It means that it works smoothly on any device while maintaining the design proportions without distortion. Your website will easily adapt to any kind of screen size, so you will only need a single code for mobile devices as well.
-
Top-quality and speedy performance
One of the key benefits of using sketch to HTML is that the website you create as a result is of top-quality and the speed of your website remains steady and fast as well with the lightweight Html codes and quality coding standards.
Methods To Convert Sketch to HTML
With the benefits over, moving forward to the focal point of our article right below. Here, we have gathered 3 effective and super-popular methods to convert sketch files to HTML with ease. The methods are:
- Manual method — Using HTML and CSS codes
- Using online tools or web apps to convert sketch files to HTML
- Investing in a sketch to HTML conversion service
1. Manual Method — Using HTML And CSS Codes
First up, we would like to introduce you to the manual way of the sketch to HTML conversion, which involves using both HTML and CSS coding. But before we start, it is essential that you have the coding knowledge to execute this method. If not, we suggest you skip over and check out the two other ways we will talk about further on.
Step 1: Make a bundle of files store your codes and content

To begin, create separate files on your computer for storing your images, fonts, written content, Sketch design, HTML, and CSS codes. These files will, later on, become your source links that will be connected to your website in both front-end and back-end aspects.
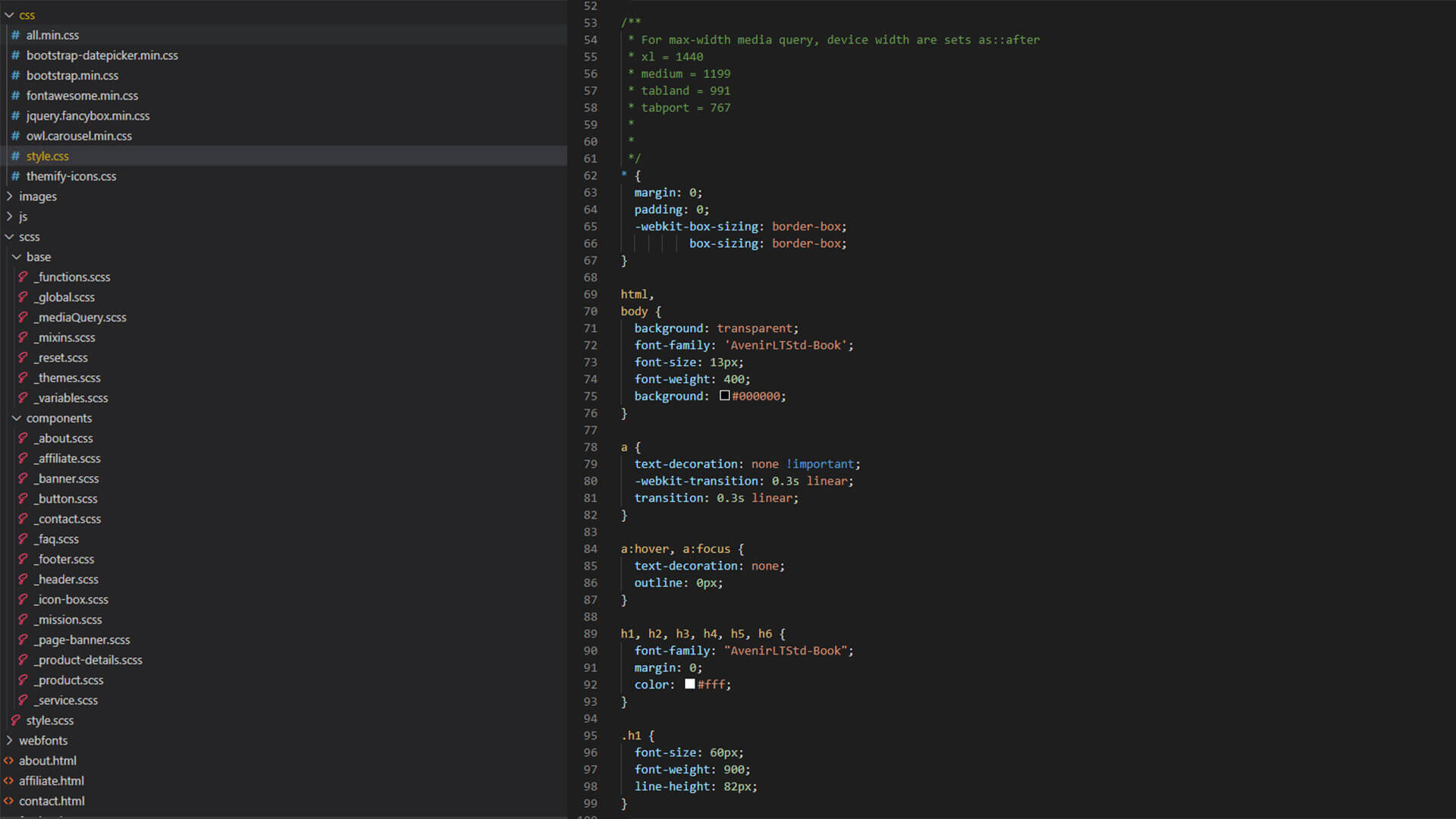
Step 2: Write your HTML code and insert source links

The next and most obvious step is to write your HTML code and insert your source links using the files that we made in Step 1. Your coding knowledge comes into play here. It is similar to what you may have done if you wanted to code a website using platforms such as bootstrap.
Step 3: Style your website using CSS
Step 2 was the skeleton for your website. But without some CSS adjustments, even though your Sketch design will work, you may get your design proportions wrong and distort your elements. To avoid this issue, use CSS to style your design dimensions and insert the source link of your CSS file to your main HTML supply file.
Step 4: Generate your code package, optimize the speed and test your conversion result
Once done, generate your code package into a single Zip file, optimize the speed and test your sketch to HTML conversion result using different browsers, devices, and tools. That’s it!
2. Convert Sketch to HTML Online Using Tools, Or Web Apps
If the first method seems lengthy to you or you do not have the proper coding knowledge to execute the process, there are plenty of automatic methods to convert sketch to HTML online using tools or web applications. Some popular tools for doing so can be Anima, Avocode, Figma & Framer X integration, Relate, Visually, etc.
Such tools can be free or premium and can be found in the form of AI-powered online tools, applications, or web apps. But the main idea behind using such platforms to convert it is to simply export your Sketch film to HTML in a few clicks. Then, generate your code package at the correct resolution and test your conversion result at the end.
This method, although sometimes less accurate than the manual way, requires far less effort and saves a lot of time. It could’ve been spent performing the conversion manually.
Moreover, the best thing about this method is that it is very beginner-friendly. Almost anybody can carry out the conversion process if they have the Sketch design ready in a file to be exported.
3. Investing In A Sketch to HTML Conversion Service
The last and easiest way is to invest in sketch to HTML conversion services. Sure, you’ll have to spend some amount of money to choose this route of conversion, but what’s better than to get it done by an expert and experienced hands!
There are tons of services available on the internet from several agencies or individuals for you to choose from. It is a wise choice for most businesses or professional individuals who would rather focus on their work than take the time to convert sketch to HTML.
The average price for such services can range anywhere from $49 to $89 or more, depending on the amount of work that has to be done, the kind of design that you are converting, the number of Js effects or animations you have in your design, and the number of templates you want, etc.
Most sketch to HTML conversion services takes up to two whole workdays or even a week, which once again depends on the kind of work you need to get done. Nonetheless, it is the most efficient method out of the three we discussed in total.
Sketch to HTML Conversion Good Practices
With the methods over, it is best that we mention some good practices regarding your sketch to HTML conversion process. One such practice could be to keep an optimum file size for your conversion. This helps you maintain a fast website performance as heavy code files may slow down and hamper the site’s performance. You should also export any icons within your design in uniform sizes as an extra precaution to prevent unwanted design distortions. Tools to keep your design’s color balance intact can also prove to be helpful.
Lastly, exporting media files in SVG or PNG file formats before you begin converting your design to code saves you a whole lot of time and effort later on!
Read More: How To Build Responsive Html5 Banner Ads
Why Choose Sketch Over Photoshop

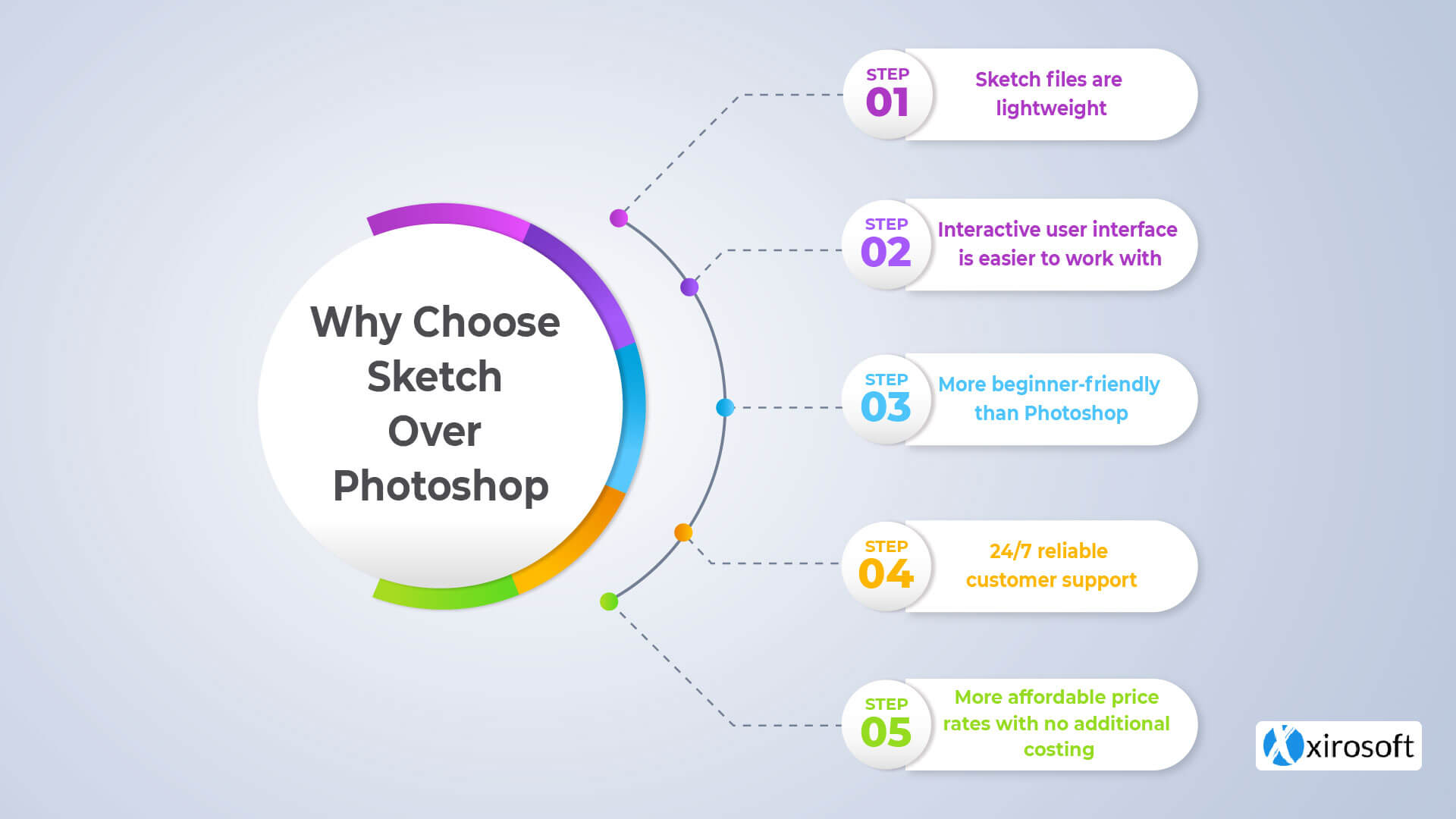
There are many reasons why Sketch can be more preferable to Photoshop when it comes to converting a design to HTML. To wrap it up, let’s look at some of the aspects of Sketch that make it a wiser choice compared to Photoshop below.
-
Sketch files are lightweight
The PSD files generated from Photoshop are rather heavy and may take up more cloud space. As a result, it may slow down the performance of your website. Sketch, on the other hand, gears up to produce lightweight results for optimum website performance and speed.
-
Interactive user interface is easier to work with
Many users claim that Sketch has a better interface than Photoshop. As it can give you the feeling of using Photoshop and Illustrator simultaneously. But, honestly, the interactiveness of Sketch’s interface is what wins over users the most.
-
More beginner-friendly than Photoshop
Photoshop has a gigantic learning curve to it. So, even with an ocean of resources to learn from, beginners can be overwhelmed easily. Sketch, on the other hand, is rather beginner-friendly and has a more straight-to-the-point learning curve.
-
24/7 reliable customer support
The customer support team for Sketch is genuinely praise-worthy for its efficient and round-the-clock support, friendly behavior, and fast problem-solving actions. Photoshop, on the other hand, has a team that’s gotten rusty over the years.
-
More affordable price rates with no additional costing
While Photoshop has been around for a long while, it is agreed worldwide that Photoshop isn’t the cheapest tool out there. Meanwhile, sketch aims for lower costs with no additional charges and better work quality.
So, that was all about how to convert sketch to HTML. We hope our article has been helpful and informative.
Soon, we’ll introduce you to another helpful resource. Good luck learning and practicing new techniques.