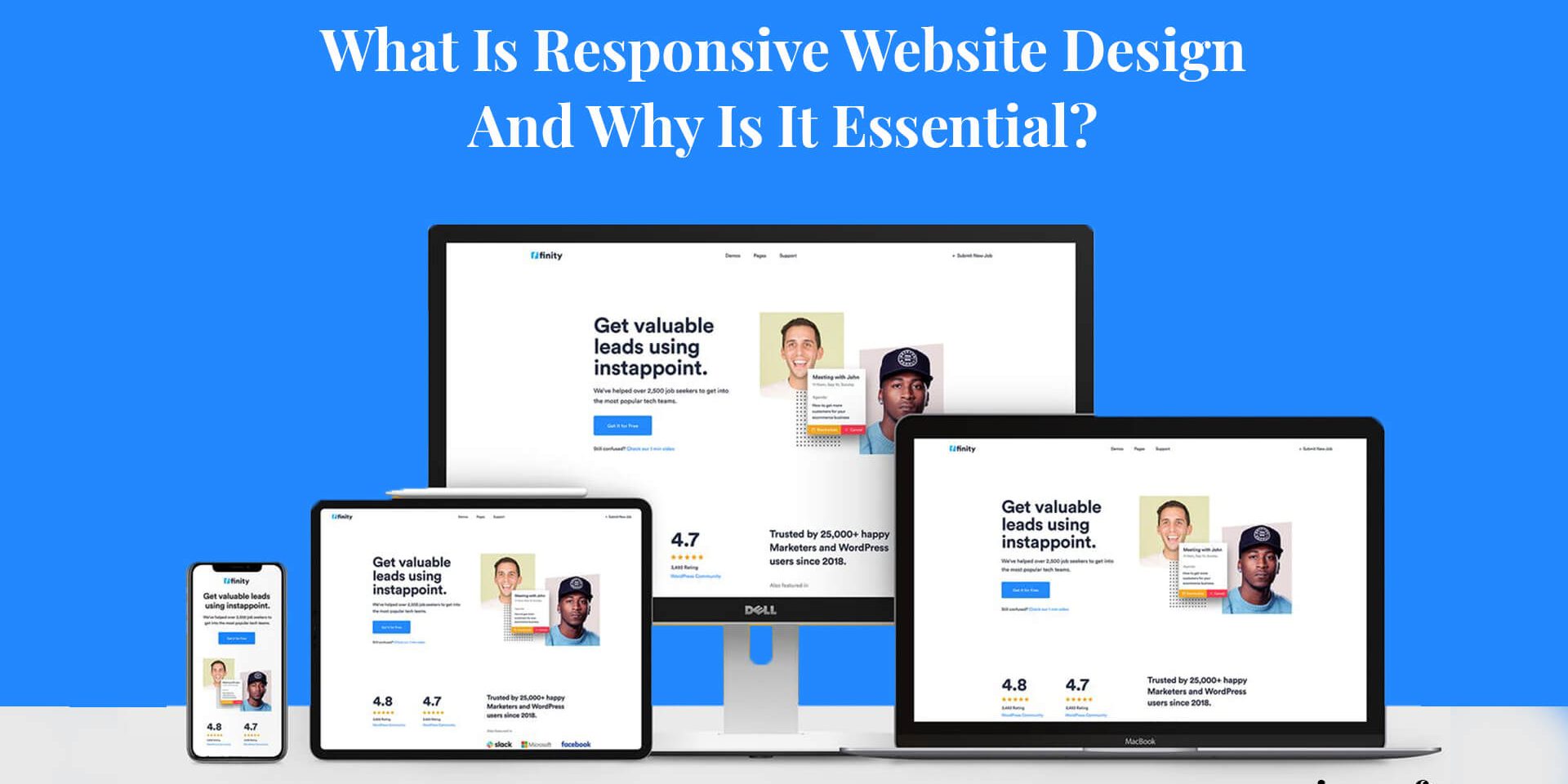
Designers worldwide adore websites with a good user experience (UX), which is precisely one reason why the number of responsive websites is increasing at an astronomical pace. Now, the question may arise- what is responsive website design? It defines a site on the internet that can run smoothly and adjust to different screen sizes automatically on any web-enabled device by adapting to the device’s conditions.
For instance, NASA’s website can run on computers, laptops, tablets, smartphones, etc., without any performance lag due to its responsive web design.
Types Of Responsive Website Design
There are three primary varieties of responsive web designs —
Responsive layout:
First, we have a simple responsive layout, also known as an adaptive layout. These are generally built using absolute blocks from static blocks. So the pixels are fixed in place and cannot adjust to different browser widths. These designs are easier to create and can load faster due to the lack of adjustments needed. So users usually love it.
Fluid layout:
Next up, there’s the fluid layout, also referred to as a liquid layout. Unlike a standard responsive layout, a fluid layout can adjust to screen sizes, and its pixels are not in a fixed position. But the images have to be approached in a calculated fashion, keeping in mind a fixed percentage compared to other elements on the website. Nonetheless, it is very flexible.
Fluid responsive layout:
The last variation of a responsive website is a fusion between a responsive and a fluid layout, literally called a fluid responsive layout. Such a web design can provide a custom user experience with the best details, such as an auto-adjustable website that fits any screen or a bucket full of media queries, breakpoints, etc. This is the most popular one out of the three.
Why Is Responsive Web Design Important?

The importance of responsive web design in today’s world is vast and brings in more revenue than a regular website would at a faster rate.
These designs can give your audience the minimum scrolling and resize needed to go through your website, all while maintaining a steady brand image. Your website reflects your brand’s personality and can directly affect your bottom line if the website design does not provide a smooth user experience.
It also helps you avoid issues like false panning, wrong resizing, unwanted lagging, inaccurate zooming as well as incorrect or horizontal scrolling.
A responsive web design helps your website cater to the best possible user experience and makes your website more mobile-friendly. So downtime can usually be avoided. Also, such a web design is beneficial when it comes to building a current-day website.
Let us take a look at some of its benefits and discuss them right below:
- More audience
- Easy analytics monitoring
- SEO boosting
- Design and brand consistency
- Lower bounce rate
- Better conversion rates
- Cost-effective
- Easier maintenance
1.More audience
When it comes to websites, the number of devices and the audience count are in positive correlation. The more accessible your website is to different devices, the more significant is the number of viewers it will incur.
It has been proven in recent surveys that, on average, a person who owns multiple devices religiously goes through a website on all of them at some point in the day. Therefore a responsive website can be a significant factor in user experience. So a responsive web design is highly relevant!
2. Easy analytics monitoring
Keeping an eye on website analytics and making changes to your website is complicated as it is. Imagine doing that with two or more websites for several devices you want your website to be accessed through.
Sure, that was the old way of how things worked, but everything needs to be updated as time passes. And so, responsive web designing and development services can also help with easier analytics monitoring because everything you need is coming from a single source.
3. SEO boosting
When you are doing a business, marketing strategies matter the most in the offline and online worlds. Search Engine Optimization (SEO) is a proven online marketing strategy to help drive more traffic to your website.
Nowadays, Google ranks websites to find what they are looking for most times within the first page! Google favors responsive websites far better for mobile users who make up a large part of one’s website audience. So having a responsive website will boost your SEO rank.
4. Design and brand consistency
Having a traditional website design means that you may find a service even cheaper than affordable responsive web design services. Still, it also means that the interface designs will not be precisely the same for different devices.
That happens because multiple websites have to be designed, and the designer’s workflow will not stay consistent. It also means that it will inconsistently highlight your brand image. A responsive website design can help you avoid that with its one size fits all ordeal, so it is far more convenient.
5. Lower bounce rate
Recent studies show that an average of 70% of users leave a website if it doesn’t load completely within the first 5 seconds. That goes to say how much a website’s performance means keeping a steady viewer bounce rate.
There’s a greater chance that your website will face more performance lag with traditional websites than responsive websites. More lagging means more customer loss, and that says that your business will suffer a loss. All of that can be easily avoided with a simple responsive web design.
6. Better Conversion Rates
As we have mentioned before, UX matters a lot to your audience. Perhaps you will not invest in services that make responsive web design websites, but your competitors will do so in order to have better conversion rates.
Having a responsive design means that your SEO rank will skyrocket and reach more organic customers who will take your sales to the next level and also do positive marketing to their peers for free! Also, a responsive website delivers the best experience meaning that you will have less churn.
7. Cost-effective
The cost for responsive website designing and development services is way cheaper than traditional web designing because there aren’t many underlying charges that a designer or developer can charge you.
There is only a single website that needs to be made. So a responsive website is far more cost-effective than a regular website. The normal price range of a website starts from $1000 and can easily go up to $10000, whereas a responsive web design service starts from $300 minimum!
8. Easier Maintenance
A responsive web design is easier to maintain because you do not need to be handling all the different websites for different devices. There is a single website to manage and carry out the much hassle-free maintenance tasks.
Website maintenance consists of many different tasks such as carrying out regular backups, SSL checks, performance checks, updates, etc. If any one of those tasks doesn’t complete correctly, you can risk a higher bounce rate and conversion rate. All of that can easily be prevented with a responsive design.
How To Test If A Website Is Responsive?
Testing a website before launching it is necessary to fix any errors that can cost you your audience.
There are many methods to test a responsive website, but the most prevalent among the options is using different testing tools such as Responsinator, Google Resizer, Screenfly, etc.
Moreover, you can go across the list of things we are listing below.
● Same URL link for your website on different browsers and devices
● Same loading speed and performance in all browsers and devices
● Change in dynamic allocation after a resolution change
You can check these using browsers and different devices on your own, but make sure other variables remain consistent such as internet speed and device performance.
Read More: How To Be A Freelance Web Developer- A Complete Guide
Things you have to know as a responsive web designer
There are many ways to design responsive websites, and no matter how different the method is, the overall outcome remains the same. But even so, as a beginner, there are things that you can do to get a headstart on designing an essential responsive website, and we will be discussing them below.
First of all, you have to set the viewport. A viewport is a framed area used for displaying information on device screens. A meta viewport tag is necessary to design a website because it gives the computer instructions to control the dimensions of a website.
Next, you have to know how to size your content according to your viewport. If your content size doesn’t correctly, your user might have to scroll horizontally and zoom in more than necessary, and it will take away from your website’s user experience.
Media queries are essential for making changes to your web design according to targeted screen size. You will need to know about CSS media queries and have a certain level of coding knowledge in both Html and CSS to design a responsive website.
Next, you have to learn how to choose breakpoints. Breakpoints are areas where codes need to stop the execution process momentarily. Starting small and then building up works brilliantly for beginners. Once you learn how to do that, you have to build and test your design, and you set to go.
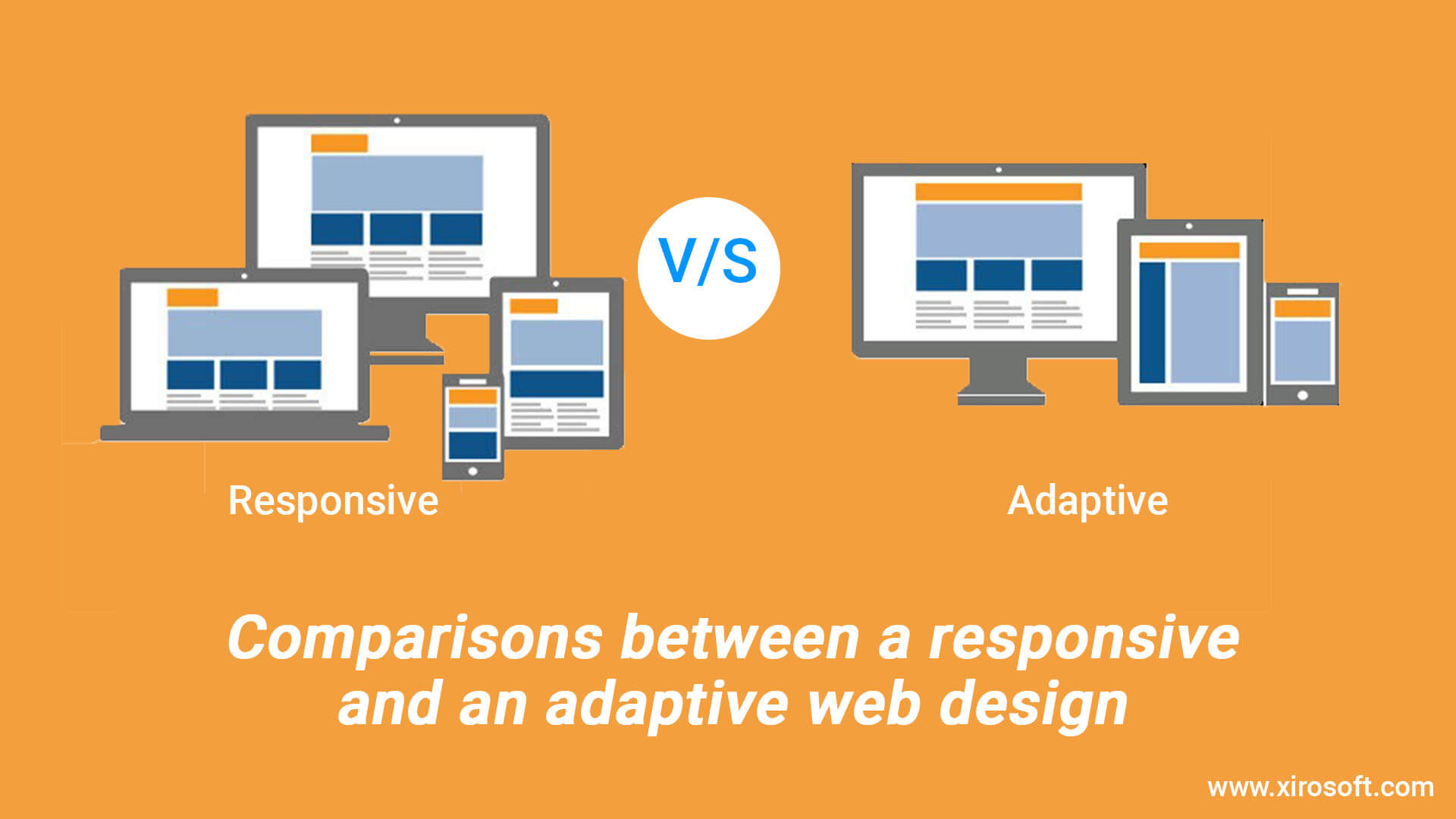
Comparisons between a responsive and an adaptive web design

While in everyday situations, one might use the terms responsive and adaptive interchangeably given the knowledge of their meanings, but for web designing purposes, some differences can cause significant errors if not used precisely.
An adaptive design is a layout where pixels are not in changeable positions, which may look like a downside. Still, such a design also has pros, such as a fast loading speed and more control over the design, enabling the designer to create perfectly fit designs for each element in a website’s content. Other cons include duplicate web content on multiple sites and different URL links.
On the other hand, a responsive website design is much like a fluid layout where the pixels can automatically change positions and adjust to any screen. Responsive designs have pros that contain a single URL for all devices and browsers, non-duplicate content on any site, and design consistency. The cons for such a design are that it takes more time to load, and elements can get distorted if not sized correctly.
An adaptive web design is more like a traditional website design, whereas a responsive website design delivers a more convenient browsing experience. Most websites are shifting to responsive designs nowadays because of all its benefits, and investing in responsive web designing and development services is more of a profit, in all honesty.
To Wrap Up
While it may seem like the cost for a responsive website is high, believe us when we say that it is much cheaper in the long run. The cost for traditional websites can get steeper very fast, and the problems are just too much to handle.
Even maintenance will seem like a huge hassle due to all the extra work needed. It would be best to spend all that time behind your website to have a responsive website and focus on your content instead. As of 2021, responsive websites make up more than 50% of all the websites on the internet.
And the best benefit of a responsive website design is facing a lot less crashing and easier management. After all, why go for multiple websites when you can have a single site with all your needs in one place. We hope our article has been informative and helpful. Have a good day!